Prototype Triptych: Draft
Project information
- Course: User Experience Strategy
- Project date: Summer 2022
- Tools: Figma
- Project URL: Draft Demo
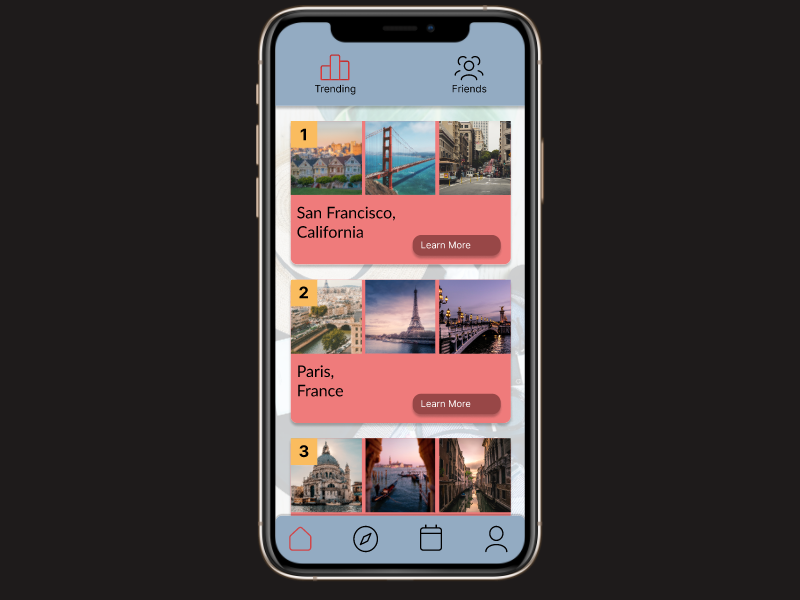
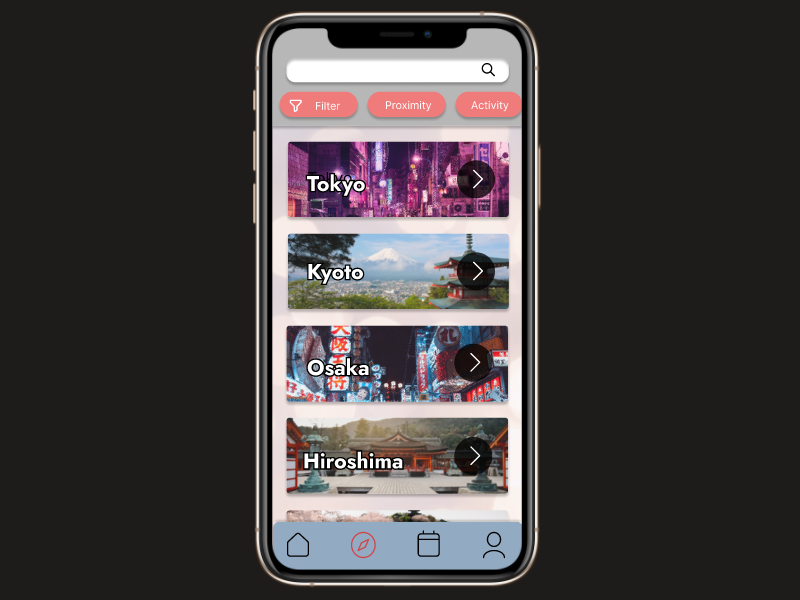
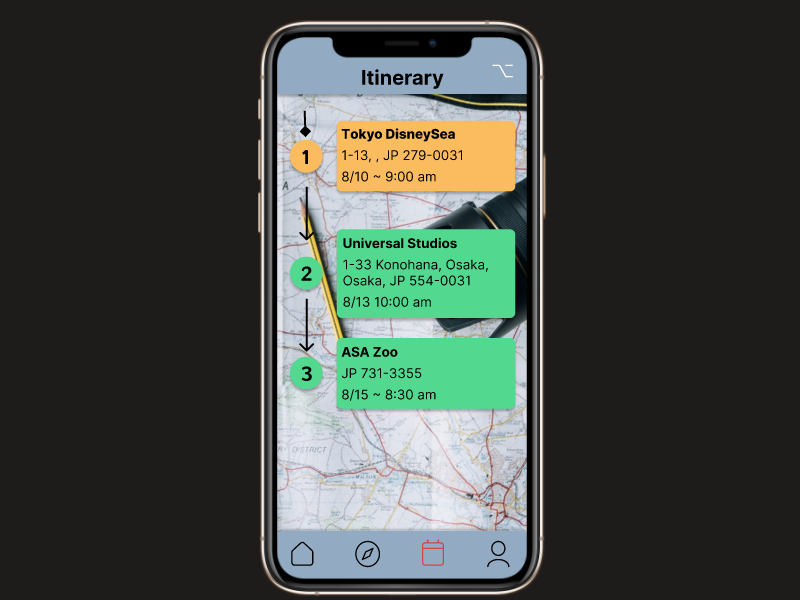
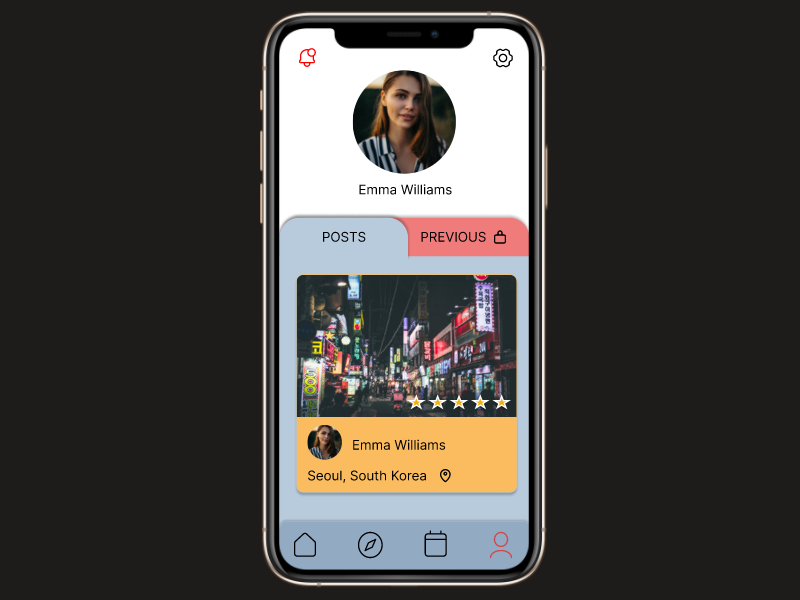
This app prototype is designed to help people plan their trips. The home screen displays the trending page and trips that your friends have been on. The discover page allows people to browse and filter certain locations by proximity, activity, price, etc. When you click on a location you are able to see images, the best times to go, and activities that can be done in that location. On the itinerary page, individuals will be able to create their schedules for the trip. The profile page displays current trips and past trips.
After learning about the fundamentals of UX/UI design I was tasked to make a wireframe and prototype using Figma. The assignment was to create a
mobile app focused on travel. After some research, I found inspiration from Expedia and Tripadvisor. I wanted to make an app that would cater to
what millennials and people my age would like. Thus, I decided to make a prototype for an app that would help people plan their trips.
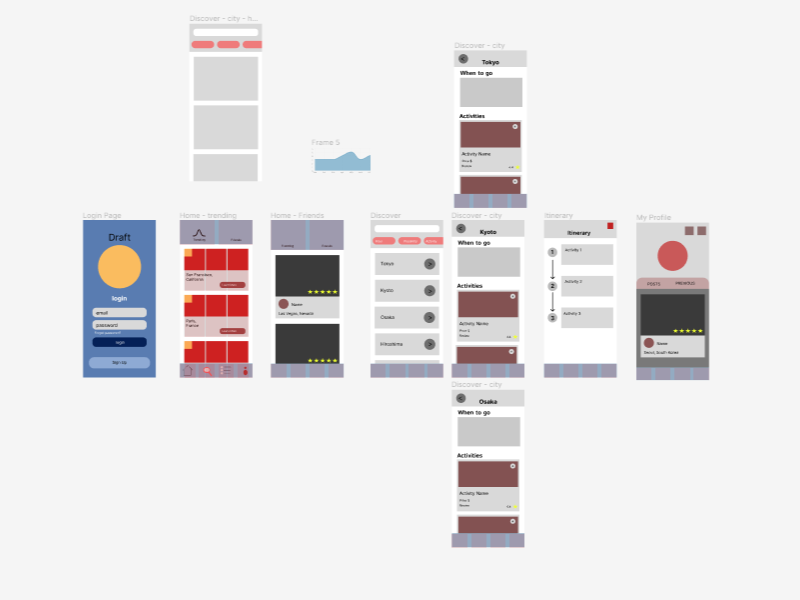
First, I created a low-fidelity prototype by sketching a blueprint on paper. The goal of this step was to plan the pages and features of the app
while showing clear progression, creativity, and principles of user experience design.
Second, I developed a low-fidelity prototype on FIgma based on the sketches. In this step, I had to put more thought into the color, spacing, and
grouping of content. The main intention was to map out where certain elements would go using shapes, colors, and labels. I thought it was necessary
to exclude detailed information and some design decisions but that ended up hindering the continuity and made the flow difficult to comprehend (image #1).
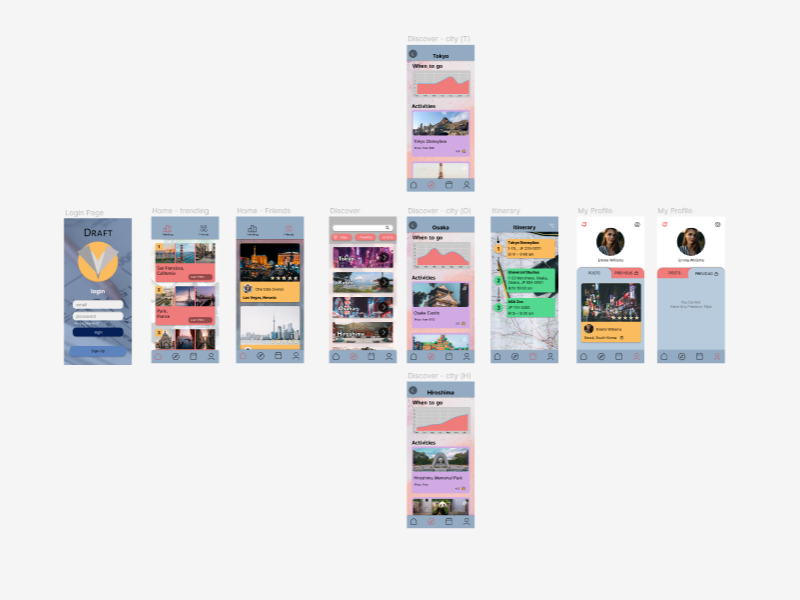
In the last step, I had to transform the project into a high-quality prototype. I made final decisions about the logo, name, color palette, typography,
icons, sizing, layout, hierarchy labels, and details. Additionally, I had to make features such as buttons and links interactable.
After submitting my project, I realized that I could have improved its content by adding more subpages and functionality to the home and details page. Apparently, my ideas were not well-translated, making it difficult for others to understand the core concept of the app. I learned from this experience and plan to apply this knowledge to future projects. I also enjoyed working on Figma and believe that it will be beneficial for my future projects beyond this class.